Insert a Content Editor Web Part and edit the source code. Add the following to it:
<input onclick="javascript:void(PrintWebPart())" type="button" value="Print Page"/> <!-- copy and paste in to a content editor source editor web part --><script language="JavaScript">
<!-- Web Part/region to print -->
var WebPartElementID = "WebPartWPQ2";
//Function to print Web Part
function PrintWebPart()
{
var bolWebPartFound = false;
if (document.getElementById != null)
{
//Create html to print in new window
var PrintingHTML = '<HTML>\n<HEAD>\n';
//Take data from Head Tag
if (document.getElementsByTagName != null)
{
var HeadData= document.getElementsByTagName("HEAD");
if (HeadData.length > 0)
PrintingHTML += HeadData[0].innerHTML;
}
PrintingHTML += '\n</HEAD>\n<BODY>\n';
var WebPartData = document.getElementById(WebPartElementID);
if (WebPartData != null)
{
PrintingHTML += WebPartData.innerHTML;
bolWebPartFound = true;
}
else
{
bolWebPartFound = false;
alert ('Cannot Find Web Part');
}
}
PrintingHTML += '\n</BODY>\n</HTML>';
//Open new window to print
if (bolWebPartFound)
{
var PrintingWindow = window.open("","PrintWebPart", "toolbar,width=800,height=600,scrollbars,resizable,menubar");
PrintingWindow.document.open();
PrintingWindow.document.write(PrintingHTML);
PrintingWindow.document.close();
// Open Print Window
PrintingWindow.print();
}
}</script>
Once you have done the above, you need to find the web part id of the web part you want to print when this button is clicked.
Goto your Web Part page click right then click "view code" find the Web part ID copy and paste the above JavaScript code:
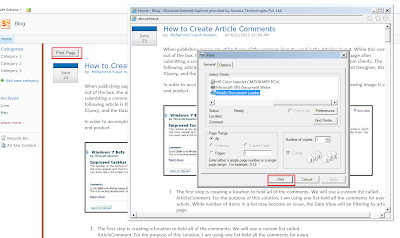
Once you click on "PrintPage" button you got the print dialog box and then finally print the page.
<input onclick="javascript:void(PrintWebPart())" type="button" value="Print Page"/> <!-- copy and paste in to a content editor source editor web part --><script language="JavaScript">
<!-- Web Part/region to print -->
var WebPartElementID = "WebPartWPQ2";
//Function to print Web Part
function PrintWebPart()
{
var bolWebPartFound = false;
if (document.getElementById != null)
{
//Create html to print in new window
var PrintingHTML = '<HTML>\n<HEAD>\n';
//Take data from Head Tag
if (document.getElementsByTagName != null)
{
var HeadData= document.getElementsByTagName("HEAD");
if (HeadData.length > 0)
PrintingHTML += HeadData[0].innerHTML;
}
PrintingHTML += '\n</HEAD>\n<BODY>\n';
var WebPartData = document.getElementById(WebPartElementID);
if (WebPartData != null)
{
PrintingHTML += WebPartData.innerHTML;
bolWebPartFound = true;
}
else
{
bolWebPartFound = false;
alert ('Cannot Find Web Part');
}
}
PrintingHTML += '\n</BODY>\n</HTML>';
//Open new window to print
if (bolWebPartFound)
{
var PrintingWindow = window.open("","PrintWebPart", "toolbar,width=800,height=600,scrollbars,resizable,menubar");
PrintingWindow.document.open();
PrintingWindow.document.write(PrintingHTML);
PrintingWindow.document.close();
// Open Print Window
PrintingWindow.print();
}
}</script>
Once you have done the above, you need to find the web part id of the web part you want to print when this button is clicked.
Goto your Web Part page click right then click "view code" find the Web part ID copy and paste the above JavaScript code:



No comments:
Post a Comment